How to install Synthwave x Fluoromachine theme for VS Code on macOS/Windows/Linux

I recently found this theme while I was on Twitter and I truly love it!
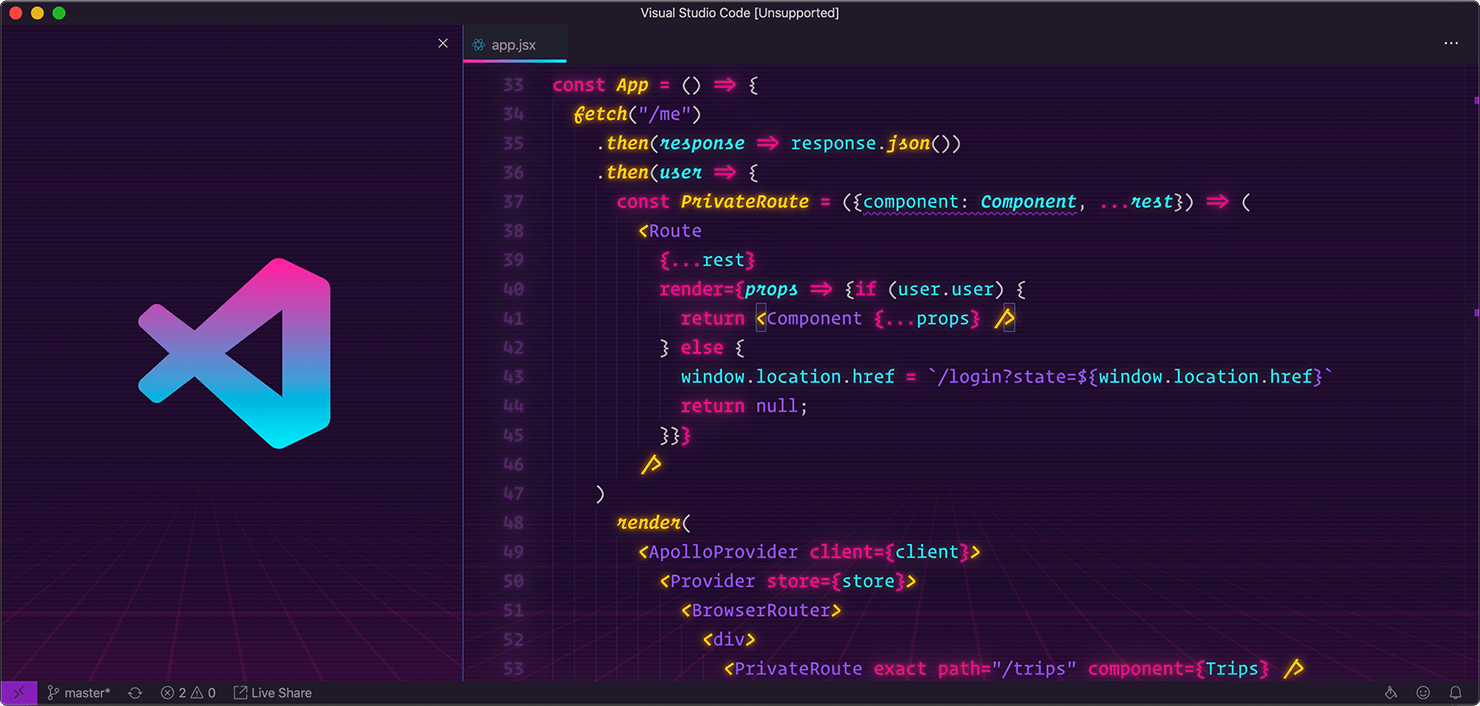
Synthwave x Fluoromachine theme is a combination between Synthwave '84 theme and Fluoromachine and the final result is just amazing and in order to activate it in your MacOS machine, you just need to follow these simple steps.
Installing the theme
- Go to the extensions section in your VS Code and look for
Synthwave x Fluoromachineand install it or click on this link - Now install
Custom CSS and JS Loaderfrom the same extensions section or click on this link - Open your
settings.json- MacOS
code $HOME/Library/ApplicationSupport/Code/User/settings.json - Windows
code %APPDATA%\Code\User\settings.json - Linux
code $HOME/.config/Code/User/settings.json
- MacOS
- Paste these two lines at the end of your
settings.jsonfile and save it (0.0.10will be different in your machine in case you have a different version) - MacOS
{
...
"vscode_custom_css.imports": [
"file:///Users/{your username}/.vscode/extensions/webrender.synthwave-x-fluoromachine-0.0.10/synthwave-x-fluoromachine.css"
],
"vscode_custom_css.policy": true
}
- Windows
{
...
"vscode_custom_css.imports": [
"file:///C:/Users/{your username}/.vscode/extensions/webrender.synthwave-x-fluoromachine-0.0.10/synthwave-x-fluoromachine.css"
],
"vscode_custom_css.policy": true
}
- Linux
{
...
"vscode_custom_css.imports": [
"file:////home/{your username}/.vscode/extensions/webrender.synthwave-x-fluoromachine-0.0.10/synthwave-x-fluoromachine.css"
],
"vscode_custom_css.policy": true
}
- From the
Command Palette (MacOS: Command+Shift+P, Windows/Linux: Ctrl+Shift+P)selectEnable Custom CSS and JSthenReload Custom CSS and JS - Restart your VS Code and enjoy!
Synthwave x Fluoromachine - Visual Studio Marketplace
Extension for Visual Studio Code - Synthwave ’84 x Fluoromachine Theme
