The new Google Play icon design specifications

In case you haven’t read the new guidelines that your icons should have in order to fit in the Google Apps & Games ecosystems, here you have a summary:
- You must update your icons by Jun 24 of 2019 or you icons will eventually be migrated to legacy mode and scaled down 75% to the keyline grid size (512 * 0.75 = 384px).

- Final size: 512px x 512px
- Format: 32-bit PNG
- Color space: sRGB
- Max file size: 1024KB
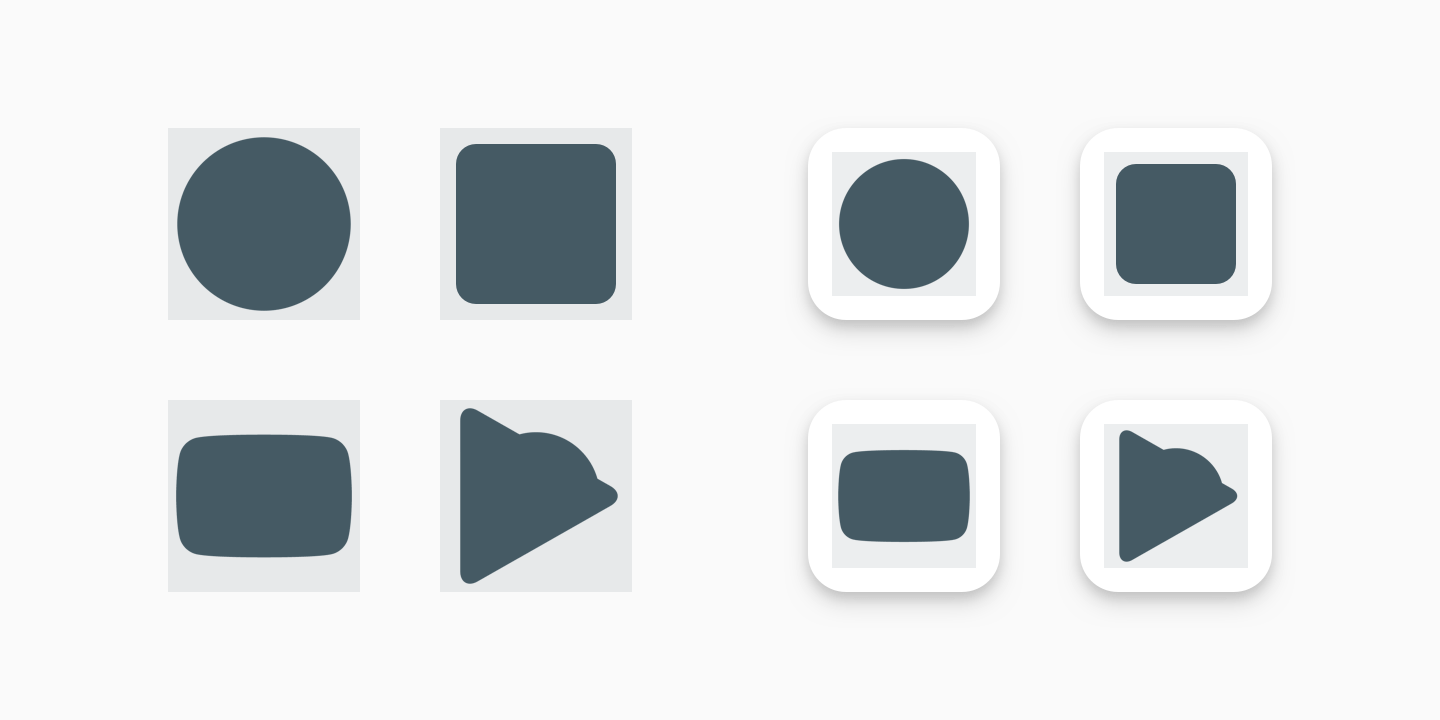
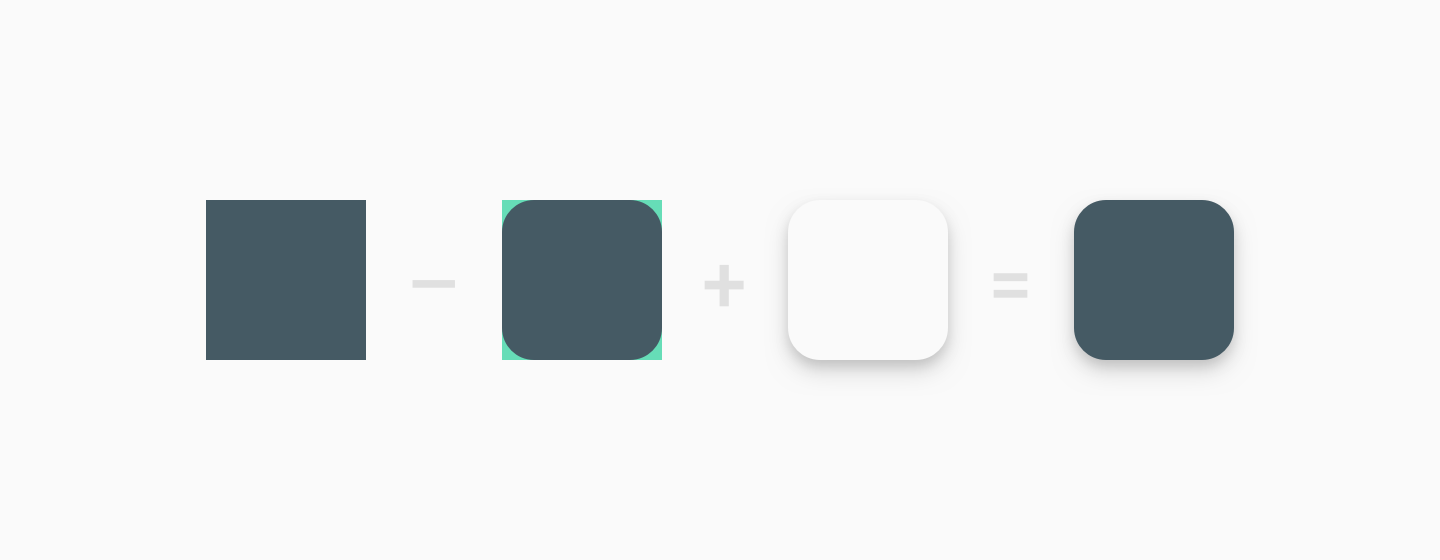
- Shape: Full square – Google Play dynamically handles masking. Radius will be equivalent to 20% of icon size.
- Shadow: None – Google Play dynamically handles shadows. See ‘Shadows’ section below on including shadows within your artwork.
The following image is the result after the asset is uploaded to Google Play.

You can download the following asset templates if you want to start updating your icons:
- Sketch template(.sketch)
- Illustrator template(.ai)
- Photoshop template(.psd)
More important and detailed information in this link.
