Top 5 Vue.js UI framework component libraries

If you are looking to save time in your front-end development with Vue.js, then take a look at the following list where each library of components has its own style and I am sure you will find the one that fits in your project.
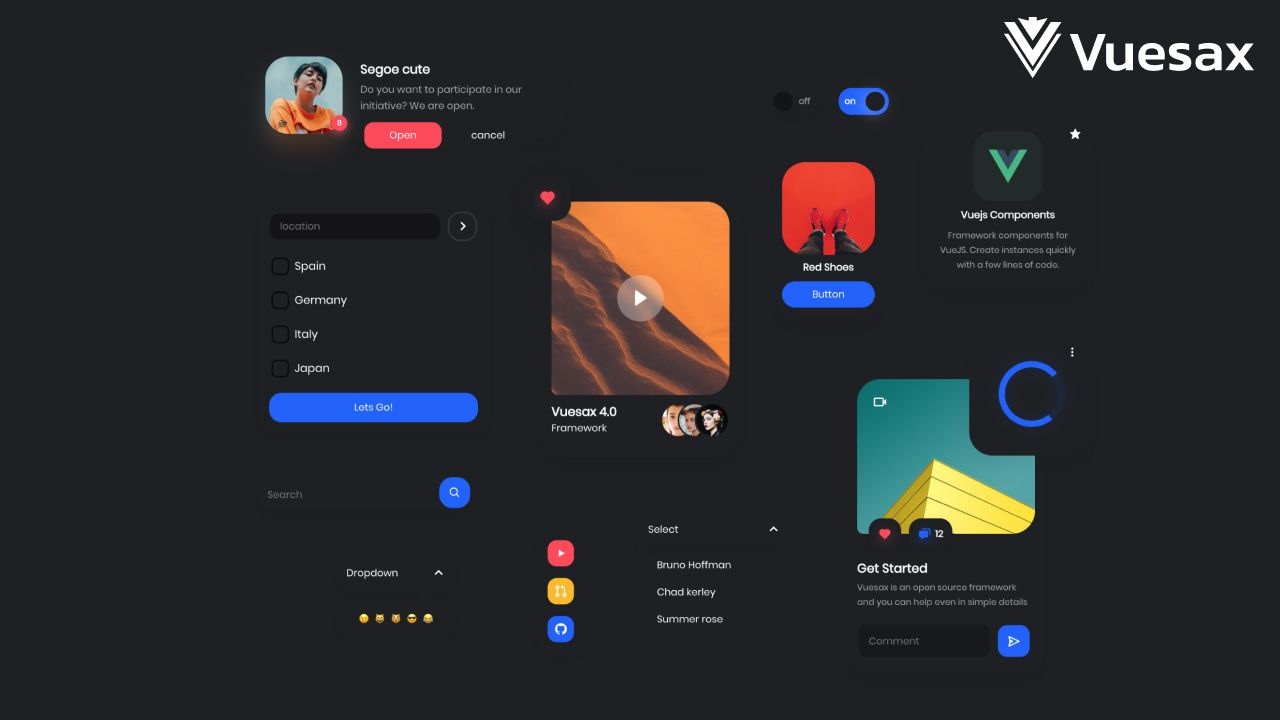
#Vuesax

Vuesax is probably the best looking overall. It has a beautiful design, is fully responsive so you don't need to care about that because it has a grid system and it comes with dark and light mode out of the box that also can be integrated with Nuxt.js.
You can check for the latest version of this framework here.
Repository: https://github.com/lusaxweb/vuesax
Website: https://lusaxweb.github.io/vuesax/
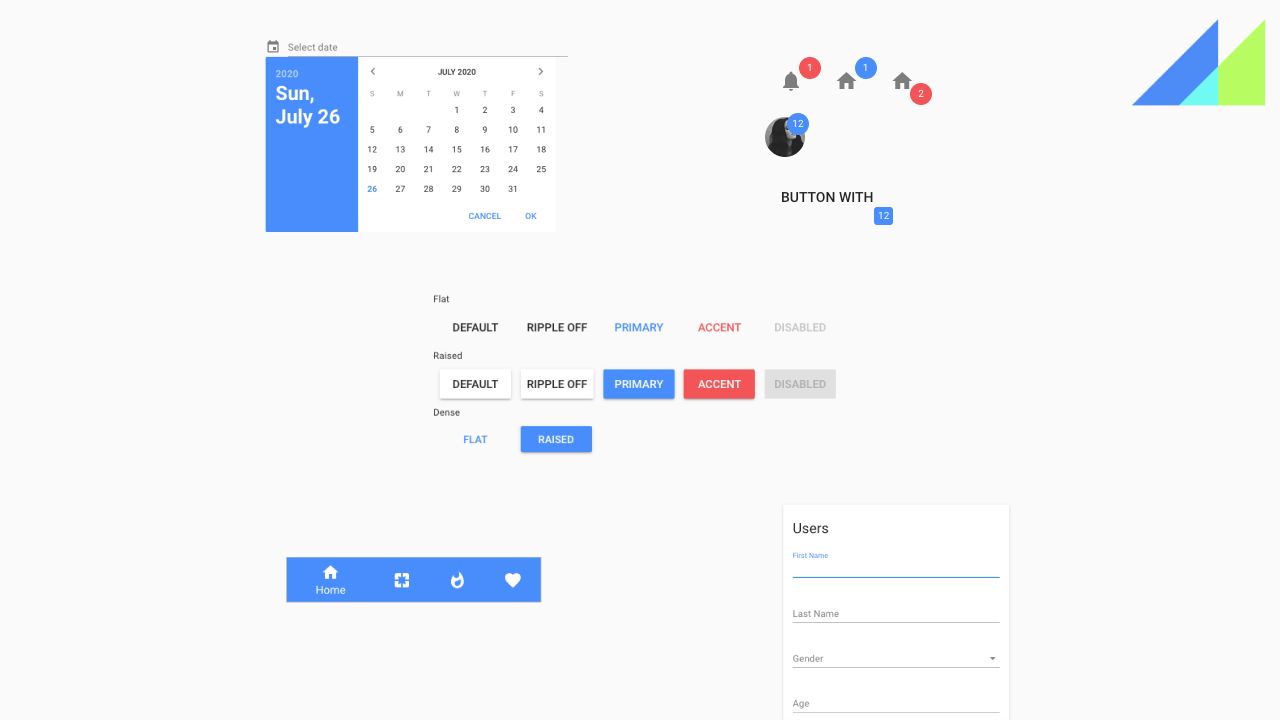
#Vue Material

The classic Material style from Google for Vue.js.
This library is simple, lightweight and you can start from 3 different boilerplates which are:
- Webpack
- SSR with Nuxt.js
- Single HTML file
And it comes with a dark mode template as well.
Repository: https://github.com/vuematerial/vue-material
Website: https://vuematerial.io/
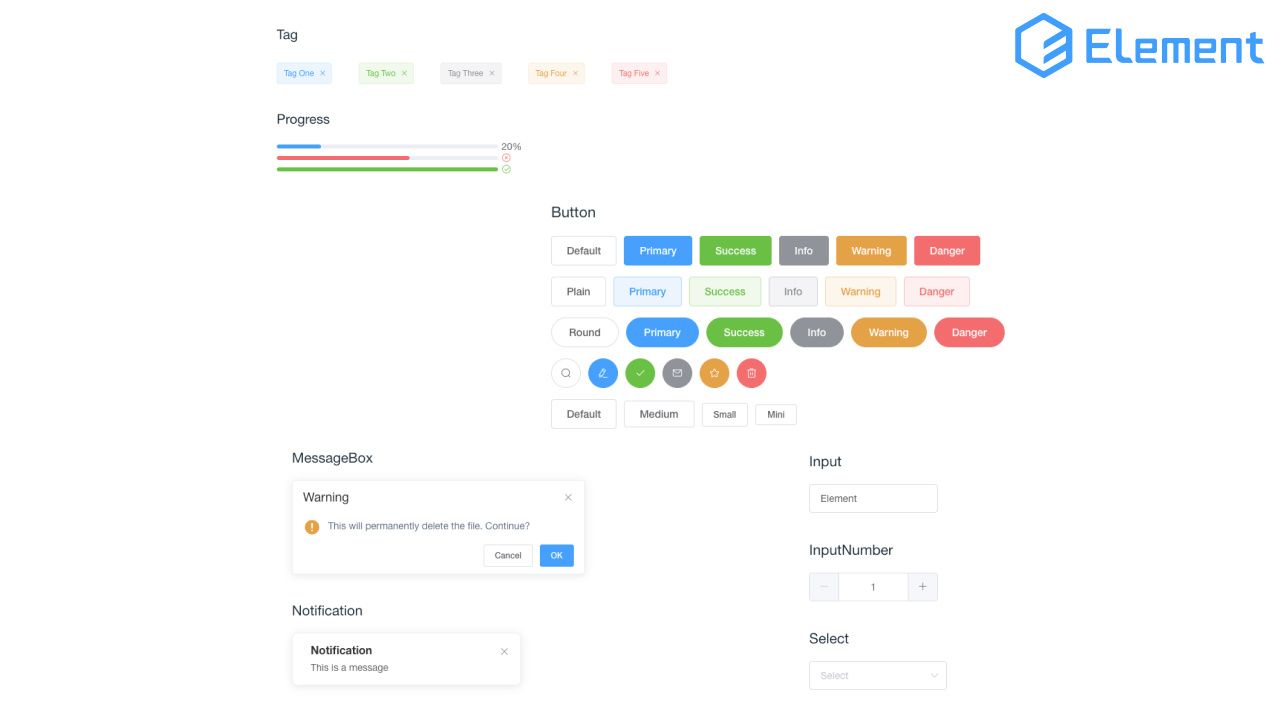
#Element

This UI framework is making the difference by integrating a theme builder with a preview so you can have your own style and of course download it for free.
There is no dark mode in this one but it comes with more than 50 components from a simple button to a rating star component.
Repository: https://github.com/ElemeFE/element
Website: https://element.eleme.io/
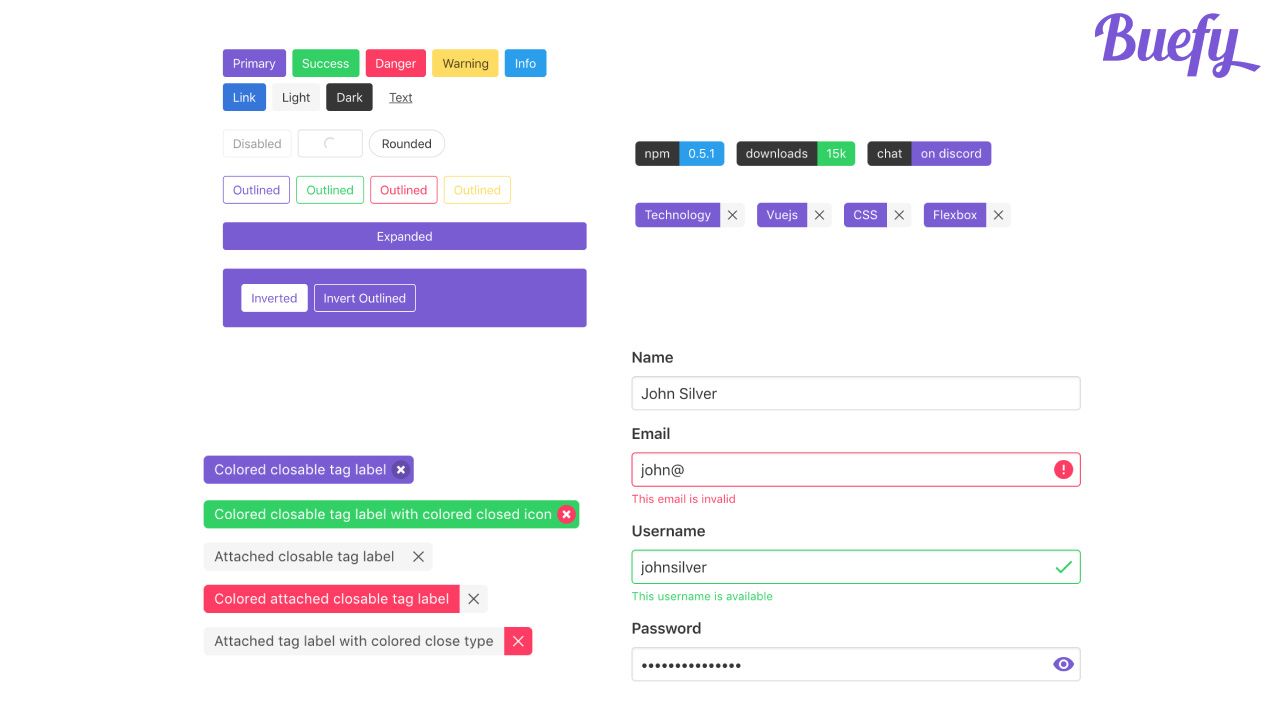
#Buefy

Buefy is more than just components, this one uses Bulma (a CSS framework) to add more power and flexibility to its components.
Their examples are ready to use them in your project since they also offer the JavaScript functionality and it comes with some very useful extensions like form validation, drag & drop and more.
Repository: https://github.com/buefy/buefy
Website: https://buefy.org/
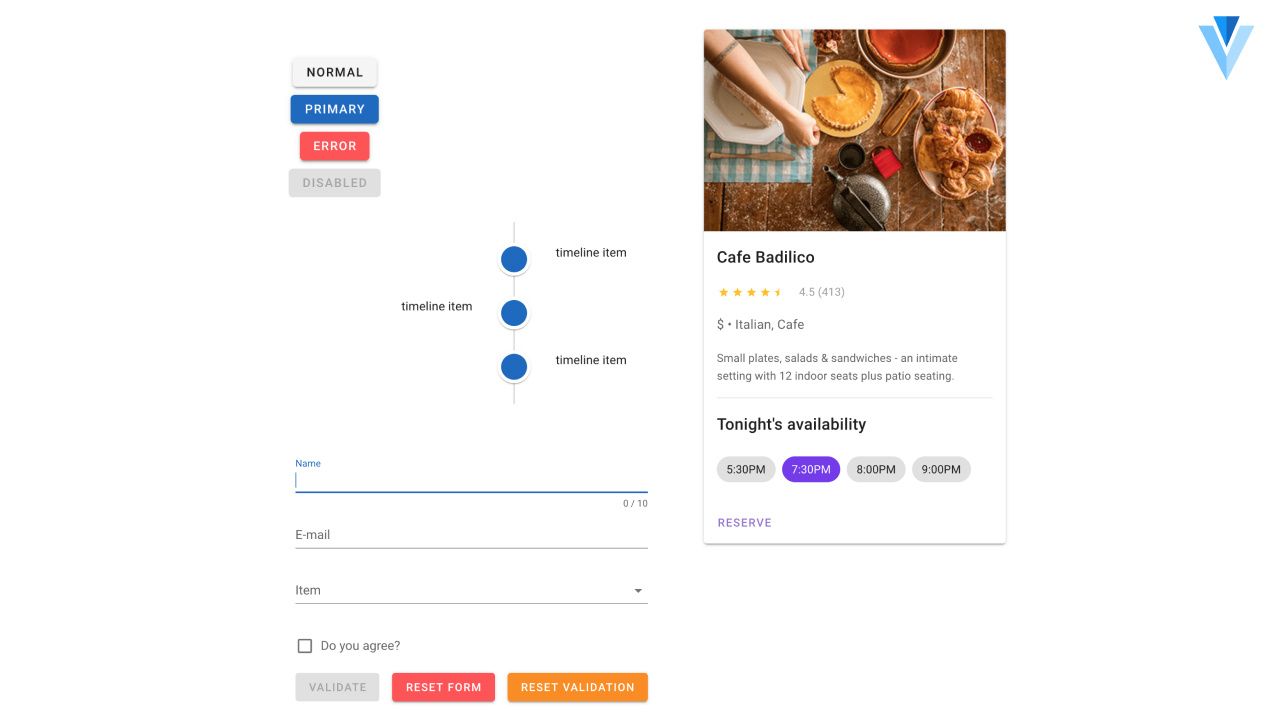
#Vuetify

Vuetify is another material design component framework with a little bit of spicy because they are adding more border radius to every corner to the components and there are more them to play with.
This also comes with some directives/extensions that you can use to make your components more dynamic and has more pre-made layouts which include the expected dark mode.
Repository: https://github.com/vuetifyjs/vuetify
Website: https://vuetifyjs.com
